はじめに
この記事は前回の記事の続きになります。前回の記事ではdockerでRustの開発環境を立ち上げました。VSCodeでコンテナにログインしたところまで説明しました。この記事では、その続きでaxumを使って簡単なwebアプリケーションを立ち上げてみます。
Rustプロジェクトの作成
VSCodeのターミナル上で操作することにします。
Rustプロジェクトの作成はcargo initコマンドで行います。カレントディレクトリにファイルが作成されます。それでは、実行してみましょう。
$ cargo init
Created binary (application) package下のようなファイルが作成されます。git、dev containers関連のファイルは省略しています。
.
|-- Cargo.toml
`-- src
`-- main.rsそれでは、作成されたファイルの中身を見てみましょう。
main.rs
まずは、main.rsです。このファイルはRustプロジェクトのメインのファイルです。printlnマクロを実行します。
fn main() {
println!("Hello, world!");
}Cargo.toml
次は、Cargo.tomlです。このファイルはRustプロジェクトの設定や依存するクレートの記述をします。依存するクレートがある場合は[dependencies]の下に追加します。
[package]
name = "app"
version = "0.1.0"
edition = "2021"
[dependencies]
Rustプログラムの実行
まず、このままビルドして実行してみましょう。cargo runコマンドを使えばビルド&実行をすることができます。
$ cargo run
Compiling app v0.1.0 (/app)
Finished dev [unoptimized + debuginfo] target(s) in 0.31s
Running `target/debug/app`
Hello, world!「Hello, world!」と表示されていれば今はOKです。
auxmの導入
axumとは
axumは、人間工学とモジュール性に重点を置いたRust製のwebアプリケーションフレームワークです。2021年にリリースされ現在も活発に開発が行われています。
以下のような特徴を持ちます。
- マクロのない API でリクエストをハンドラにルーティングします。
- エクストラクタを使った宣言的なリクエスト解析。
- シンプルで予測可能なエラー処理モデル
- 最小限のボイラープレートでレスポンスを生成
- ミドルウェア、サービス、ユーティリティのtowerおよびtower-httpエコシステムを最大限に活用します。
この記事ではこのaxumを使ってwebアプリケーションを作ります。
Rust関連サイト
- Docs.rsのaxumクレートのページ
- axumクレートのGitHub
ファイルの修正
まず、Cargo.tomlの修正をします。[dependencies]の下にaxumクレートとtokioクレートを追加します。tokioは全てのfeaturesを利用するようにfullを指定しています。
[dependencies]
axum = "0.7.2"
tokio = { version = "1.34.0", features = ["full"] }次に、main.rsの修正をします。全体的に書き換えることになります。
use axum::{Router, routing::get, response::Html};
#[tokio::main]
async fn main() {
let app = Router::new()
.route("/", get(handler));
let listener = tokio::net::TcpListener::bind("0.0.0.0:3000")
.await
.unwrap();
axum::serve(listener, app)
.await
.unwrap();
}
async fn handler() -> Html<&'static str> {
Html("<h1>Hello, world!</h1>")
}まず、ルーティングの設定です。Router::new()で新しくルーティングを作成します。内容はroute関数で指定します。ここではサーバーのルート”/”にアクセスするとhandlerを実行するようにしています。
let app = Router::new().route("/", get(handler));handlerの内容は以下のようになっています。戻り値の型はHtml<>にしています。これでレスポンスのContent-Typeがtext/htmlになります。
async fn handler() -> Html<&'static str> {
Html("<h1>Hello, world!</h1>")
}次に、サーバがリッスンするIPアドレスとポートを設定します。ここでは、IPアドレスを0.0.0.0、ポートを3000にしています。
let listener = tokio::net::TcpListener::bind("0.0.0.0:3000")
.await
.unwrap();最後に、axum::serve()でサーバを起動しています。リスナーとルーティング設定を組み合わせる形でサーバを起動します。
axum::serve(listener, app)
.await
.unwrap();ビルド&実行
それでは、これまでに作成してRustプログラムをビルドして実行しましょう。cargo runコマンドを実行します。
cargo run
Finished dev [unoptimized + debuginfo] target(s) in 0.12s
Running `target/debug/app`
動作確認
最後に動作確認をしてみます。
Chrome
Chromeでlocalhost:3000にアクセスします。下のように「Hello, world!」と表示されていたらOKです。

Curl
Curlでlocalhost:3000にアクセスします。下のようにh1タグで囲まれたHello, world!が返ってくればOKです。
$ curl localhost:3000
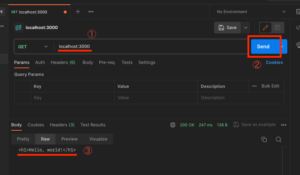
<h1>Hello, world!</h1>Postman
Postmanで動作確認します。
- localhost:3000に対してGETメソッドを実行します。
- Sendボタンをクリックします
- レスポンスボディにレスポンの値が表示されます
h1タグで囲まれたHello, world!が返ってくればOKです。

関連記事






コメント