はじめに
以前に、Rustでwebアプリケーションを作る記事を書きました。しかし、1年ほど時間が経ち状況が変わってきました。改めて2023年12月版として情報をまとめてみました。
以前書いた記事


続きの記事
環境
- Mac mini M2 Pro 16GB
- Docker 24.0.6
- Visual Studio Code 1.84.2
Rustでwebアプリを開発するメリット
RustでWebサービスを開発することには、以下のようなメリットが挙げられます。
- 高速性
- Rustは、C言語やGo言語と並ぶ高速なプログラミング言語です。Webサービスを開発する場合、高速性は重要な要素の1つです。
- 安全性
- Rustは、型安全性とメモリ安全性を備えたプログラミング言語です。安全なWebサービスを開発するために重要な要素です。
- 拡張性
- Rustは、モジュール式設計で拡張性の高いプログラミング言語です。さまざまなニーズに対応したWebサービスを開発するために重要な要素です。
ベンチマーク
TechEmpower社によるwebフレームワークのベンチマーク調査である「web framework benchmarks Round 22」というものがあります。そこでは、多くのRust製のwebフレームワークが上位にランクインしています。それが、高速である裏付けとなっています。
Rust製Webフレームワークの種類
Rustには、さまざまなWebフレームワークが存在します。主なRust製webフレームワークを表にまとめました。それぞれの特徴を説明します。
| フレームワーク | githubスター | Crates.io DL | 最新バージョン | 最新バージョンリリース | 初回リリース |
|---|---|---|---|---|---|
| Actix-Web | 19.1K | 15.2M | 4.4.0 | 2023年8月 | 2017年10月 |
| Rocket | 22.2K | 3.9M | 0.5.0 | 2023年11月 | 2016年12月 |
| axum | 13.7K | 26.4M | 0.7.1 | 2023年11月 | 2021年7月 |
| warp | 8.7K | 12.2M | 0.3.6 | 2023年9月 | 2018年8月 |
| ntex | 1.4K | 0.2M | 0.7.12 | 2023年11月 | 2020年3月 |
| may-minihttp | 0.3K | 4K | N/A | N/A | N/A |
| xitca-web | 0.5K | 不明 | N/A | N/A | N/A |
Actix-Web
Actix-webは、Rustで最も人気のあるWebフレームワークです。高速性と型安全性に優れたフレームワークです。高トラフィックのWebアプリケーションやリアルタイムWebアプリケーションなど、パフォーマンスと信頼性が重要な用途に適しています。
Rocket
Rocketは、シンプルさと使いやすさを重視したフレームワークです。一般的なWebアプリケーションからマイクロサービス、サーバーレス環境での開発まで、幅広い用途に対応できます。
axum
Axumは、高速性と簡潔なコードを重視したフレームワークです。一般的なWebアプリケーションからマイクロサービス、サーバーレス環境での開発まで、幅広い用途に対応できます。
warp
Warpは、シンプルさと高速性を重視したフレームワークです。一般的なWebアプリケーションからマイクロサービス、サーバーレス環境での開発まで、幅広い用途に対応できます。
各種Webフレームワークの速度を比較できるWeb Frameworks Benchmarkというサイトがあります。上表のntexは無かったためそれ以外の速度を比較した結果を参考としてリンクを張っておきます。
開発コンテナのビルドの準備
開発環境はDockerを使って立ち上げます。
最終的に以下のようなファイルを準備します。
.
|-- .devcontainer
| |-- Dockerfile
| `-- devcontainer.json
|-- compose.yamlDockerfile
まず、Dockerfileについての説明です。このファイルはDockerイメージを作成するための手順を記したです。Dockerイメージは、Dockerコンテナを実行するために必要なソフトウェアや設定をまとめたものです。
Dockerfileは以下のような記述にします。
FROM rust:1.74.0-slim-bookworm
RUN adduser rustuser --gecos "" --disabled-password \
&& apt-get update \
&& apt-get install -y build-essential git \
&& rm -fr /var/lib/apt/lists/*まず1行目のFROMの行でベースイメージをrust:1.74.0-slim-bookwormにしてイメージを作成します。
次に、3行目のRUNから始まる文ではユーザの作成と必要なパッケージをインストールします。まず、adduserコマンドでrustuserという名前のユーザを作成しています。最後に、apt-getコマンドでbuild-essentialとgitをインストールします。
devcontainer.json
次に、devcontainer.jsonについてのです。内容は以下のようにします。
{
"name": "web-axum",
"dockerComposeFile": "../compose.yaml",
"service": "web-axum",
"remoteUser": "rustuser",
"workspaceFolder": "/app",
"customizations": {
"vscode": {
"extensions": [
"rust-lang.rust-analyzer",
"serayuzgur.crates",
"tamasfe.even-better-toml"
]
}
}
}nameはUIに表示される開発コンテナの名前です。ここでは、「web-axum」という名前にしています。dockerComposeFileは、使用するcompose fileを指定します。ここでは一つ上のディレクトリの「compose.yaml」を指定しています。serviceはdockerComposeFileに記述しているどのサービスを利用するかを指定します。ここでは「web-axum」サービスを指定しています。
他には、remoteUserでコンテナにログインするとき誰でログインするか指定します。ここではDockerfileで作成したrustuserを指定します。また、ログイン時のワーキングディレクトリをworkspaceFolderで指定します。ここでは/appディレクトリを使うように設定します。
最後に、customizations.vscode.extensionsではVSCodeの拡張機能を記述しています。
compose.yaml
最後に、compose.yamlについての説明です。の内容は以下のようにします。
services:
web-axum:
build:
context: .
dockerfile: .devcontainer/Dockerfile
image: web-axum
container_name: web-axum-compose
volumes:
- .:/app
working_dir: /app-compose
tty: true2行目で指定したweb-axumという名前のサービスについて、以下のように設定しています。
| 属性 | 説明 |
|---|---|
| build.context | buildコマンドを実行した時のワーキングディレクトリ |
| build.dockerfile | buildコマンドを実行した時に使用するdockerfile |
| image | 作成するdockerイメージ名 |
| container_name | コンテナを起動した時のコンテナ名 |
| volumes | – {ホストのディレクトリパス}:{コンテナのディレクトリパス}という記述でマウントする |
| working_dir | コンテナを起動した時のワーキングディレクトリ |
| tty | 疑似端末の有効/無効の設定 |
VSCodeの拡張機能
この記事ではVSCodeのDev Containersという拡張機能を使います。インストールしておきましょう。この拡張機能は.devcontainer/devcontainer.jsonというファイルのあるディレクトリをVSCodeで開くと、設定した通りに開発コンテナをビルドしてくれます。
コンテナのビルド
.devcontainerのあるディレクトリをVSCodeで開きます。すると下のようなポップアップ画面が開くと思います。コンテナーで再度開くをクリックします。

もし、上の画面が表示されない場合は、右下の緑のところをクリックしてください。

すると、画面上部に下のようなメニューが開きます。ここで、「コンテナーで再度開く」をクリックします。

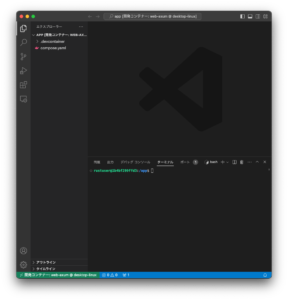
すると、下のような画面になると思います。先ほどクリックした右下の緑のところが「開発コンテナー」になっていればOKです。

開いている端末のログインユーザが「rustuser」になっています。これはdevcontainer.jsonのremoteUserで指定したユーザになっていると思います。また、カレントディレクトリが/appであることがわかります。これはdevcontainer.jsonのworkspaceFolderの値となっていると思います。





コメント