概要
Dockerコンテナを使用してRustの開発環境を立ち上げます。DockerコンテナにはVSCodeのdev containerを利用して接続します。
開発環境
- Docker Engine 23.0.1
- Rust 1.68.0
- VSCode 1.76.2
Dockerのインストール
dockerのインストールについては下記の記事を参考にしてください。
VSCodeのインストール
VSCodeのインストールは下記の記事を参考にしてください。
ファイル
ファイルを3つ用意します。Dockerイメージを作成するためのDockerfile、Docker アプリケーションのサービス、ネットワーク、およびボリュームを定義するcompose.yaml、VSCodeのDev Containers 拡張機能を使用して、開発環境を構成するためのファイルdevcontainer.jsonの3つです。
ディレクトリ構造
以下のようなディレクトリ構造で開発していきます。
.
├── compose.yaml
├── .devcontainer
│ └── devcontainer.json
└── DockerfileDockerfile
Rustの公式Dockerイメージrust:1.68.0-alpineをカスタマイズしていきます。ここではrustuserという名前のユーザを作成しています。またUIDとGIDを1000としていますが、これはホストで利用しているユーザのUIDとGIDが1000だからです。このようにホストのユーザのUIDとGIDと同じにすることでファイルの所有権で問題が起こらなくなります。
FROM rust:1.68.0-alpine
ARG USER_NAME=rustuser
ARG USER_ID=1000
ARG GROUP_ID=1000
RUN addgroup -S -g ${GROUP_ID} ${USER_NAME} \
&& adduser -u ${USER_ID} -G ${USER_NAME} -D ${USER_NAME}compose.yaml
rustという名前のサービスを1つ定義しています。ビルドは前述のDockerfileを使用するようにしています。ビルドの結果できるイメージ名はrust-image、コンテナはrust-containerという名前で起動します。ボリュームはホストのカレントディレクトリをコンテナの/rust-dockerにマウントするように設定しています。
services:
rust:
build:
context: .
dockerfile: Dockerfile
image: rust-image
container_name: rust-container
volumes:
- .:/rust-docker
working_dir: /rust-docker
command: /bin/sh
tty: truedevcontainer.json
nameでをrustと定義しています。dockerComposeFileで前述のcompose.yamlを使用するようにしています。serviceでcompose.yamlに記述されているrustというサービスを起動します。remoteUserでDev Containerを使用した時にrustuserでログインするようにしています。
{
"name": "rust",
"dockerComposeFile": "../compose.yaml",
"service": "rust",
"remoteUser": "rustuser",
"workspaceFolder": "/rust-docker",
"customizations": {
"vscode": {
"extensions": [
"rust-lang.rust-analyzer",
"bungcip.better-toml",
"serayuzgur.crates"
]
}
}
}| 項目 | 説明 | 設定値 |
|---|---|---|
| name | 開発コンテナの名前 | rust |
| dockerComposeFile | 使用するComposeファイル | ../compose.yaml |
| service | 起動するサービス名 | rust |
| remoteUser | Dev Containerでログインするときのユーザ | rustuser |
| workspaceFolder | Dev Containerでログインしたときの最初のフォルダ | /rust-docker |
| customizations | カスタマイズ設定 | 追加したいVSCodeの拡張機能 |
コンテナの起動
VSCodeで.devcontainerのあるフォルダを開きます。

そしてVSCodeの画面の左下の><みたいなところをクリックします。

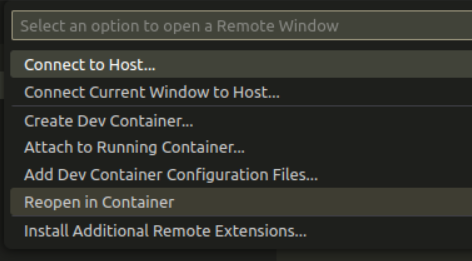
メニューが出てくるのReopen in Containerをクリックします。

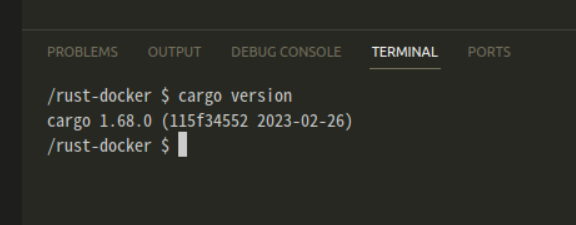
端末を開いてcargo versionを実行します。バージョンが表示されればコンテナに入れていることが確認できました。







コメント